ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
This css was created for the new #Photomanipulated group, where photomanipulators and resource providers are welcome!



But anyone can use it for anything, as long as the rules below are followed:
You can use this css for your personal journal or your group, you don't have to ask. Just please remember to keep to these simple rules:
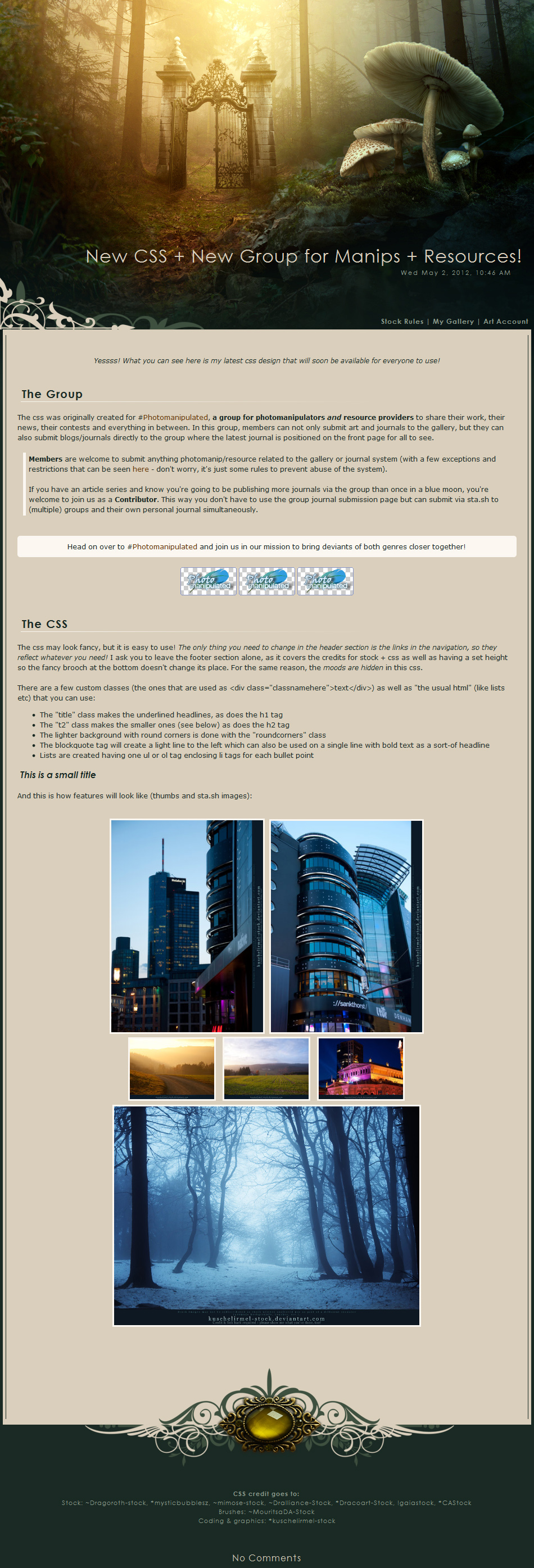
The css may look fancy, but it is easy to use! The only thing you need to change in the header section is the links in the navigation, so they reflect whatever you need! I ask you to leave the footer section alone, as it covers the credits for stock + css as well as having a set height so the fancy brooch at the bottom doesn't change its place. For the same reason, the moods are hidden in this css.
There are a few custom classes (the ones that are used as <div class="classnamehere">text</div>) as well as "the usual html" (like lists etc) that you can use: You need to be subscribed to use CSS! -- you can use CSS on subscribed groups even if you're not subscribed, but you need to copy+paste the code (the easy install won't work on groups, no matter f you're subscribed or not) as shown here in `ginkgografix' tutorial.
You need to be subscribed to use CSS! -- you can use CSS on subscribed groups even if you're not subscribed, but you need to copy+paste the code (the easy install won't work on groups, no matter f you're subscribed or not) as shown here in `ginkgografix' tutorial.
This journal was coded in gruze-style - if you need help on the customizing part (i.e. which code to use inside your journal) you will still find Journal CSS - Part 2 useful (even though it was written for the old style journals). My other tutorials on CSS can be found here
 Comments are always welcome and cherished - even if I may not have time to reply to all.
Comments are always welcome and cherished - even if I may not have time to reply to all.
Stock Credits: ~Dragoroth-stock, *mysticbubblesz, ~mimose-stock, ~Dralliance-Stock, *Dracoart-Stock, !gaiastock, *CAStock
Brushes: ~MouritsaDA-Stock
Please leave the credit line in the journal itself intact when you use it! It's only fair!
But anyone can use it for anything, as long as the rules below are followed:
 Terms of Use
Terms of Use
You can use this css for your personal journal or your group, you don't have to ask. Just please remember to keep to these simple rules:
- Do not manipulate the jpg files, they are not stock images - either use them the way they are or create your own pictures. I react very allergic to colour changes and "additions" to the images. That includes slapping text on them to use as "box headers" on your front page. The images are for this journal only! That also means there's no mixing and matching to be done (i.e. taking the titles from this journal and the header from somewhere else etc).
- It should go without saying that redistributing any of the images (with or without code, altered or unaltered) provided with the journal is a no-go. The images are to be used with the css - not separete from it. I do not allow them to be used as backgrounds for modules. I do this to protect the stockers whose resources I used as much as myself.
- If you use your own images and adjust the code to fit, please credit me in your first journal- if you want to make me happy, show me what you've done, I'm curious like that
- If you want to upload a dA journal css (as a deviation for others to use) that is based on this one, don't just swap the images and call it yours - that would pretty much be cheating, wouldn't it? - make it your own (by changing the colours to match & tweaking it) and I'll be fine.
 How to Use this CSS
How to Use this CSS
The css may look fancy, but it is easy to use! The only thing you need to change in the header section is the links in the navigation, so they reflect whatever you need! I ask you to leave the footer section alone, as it covers the credits for stock + css as well as having a set height so the fancy brooch at the bottom doesn't change its place. For the same reason, the moods are hidden in this css.
There are a few custom classes (the ones that are used as <div class="classnamehere">text</div>) as well as "the usual html" (like lists etc) that you can use:
- The "title" class makes the underlined headlines, as does the h1 tag
- The "t2" class makes the smaller ones (see below) as does the h2 tag
- The lighter background with round corners is done with the "roundcorners" class
- The blockquote tag will create a light line to the left which can also be used on a single line with bold text as a sort-of headline
- Lists are created having one ul or ol tag enclosing li tags for each bullet point like this: <ul><li>item 1</li><li>item 2</li></ul>
 More Help:
More Help:
This journal was coded in gruze-style - if you need help on the customizing part (i.e. which code to use inside your journal) you will still find Journal CSS - Part 2 useful (even though it was written for the old style journals). My other tutorials on CSS can be found here
Stock Credits: ~Dragoroth-stock, *mysticbubblesz, ~mimose-stock, ~Dralliance-Stock, *Dracoart-Stock, !gaiastock, *CAStock
Brushes: ~MouritsaDA-Stock
Please leave the credit line in the journal itself intact when you use it! It's only fair!
© 2012 - 2024 kuschelirmel-stock
Comments33
Join the community to add your comment. Already a deviant? Log In
Used here: fav.me/d9u33bf
Thanks!
Thanks!

![Avant Skin [Now Available]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/ed6e2e69-965d-4e55-8e45-91777a976b40/d566maw-fdf9dd01-ab11-4972-a712-11e8ef4a2cd6.png/v1/fill/w_345,h_400,q_70,strp/avant_skin__now_available__by_sanguineepitaph_d566maw-400t.jpg?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJ1cm46YXBwOjdlMGQxODg5ODIyNjQzNzNhNWYwZDQxNWVhMGQyNmUwIiwiaXNzIjoidXJuOmFwcDo3ZTBkMTg4OTgyMjY0MzczYTVmMGQ0MTVlYTBkMjZlMCIsIm9iaiI6W1t7ImhlaWdodCI6Ijw9MTE4NyIsInBhdGgiOiJcL2ZcL2VkNmUyZTY5LTk2NWQtNGU1NS04ZTQ1LTkxNzc3YTk3NmI0MFwvZDU2Nm1hdy1mZGY5ZGQwMS1hYjExLTQ5NzItYTcxMi0xMWU4ZWY0YTJjZDYucG5nIiwid2lkdGgiOiI8PTEwMjQifV1dLCJhdWQiOlsidXJuOnNlcnZpY2U6aW1hZ2Uub3BlcmF0aW9ucyJdfQ.eGmPd1P13IBbKOOJZcswHUAnh_iTEKkKrVUK8UYpIl4)










![Custom Notification Pop-Up [Code/Tutorial]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/cbf7fd58-3e5d-4b50-9242-52e1d6fab57b/dcgejis-2648ef5c-e5a0-437f-aad1-989153142c44.png/v1/crop/w_184)















