ShopDreamUp AI ArtDreamUp
Deviation Actions
Daily Deviation
Daily Deviation
February 19, 2013
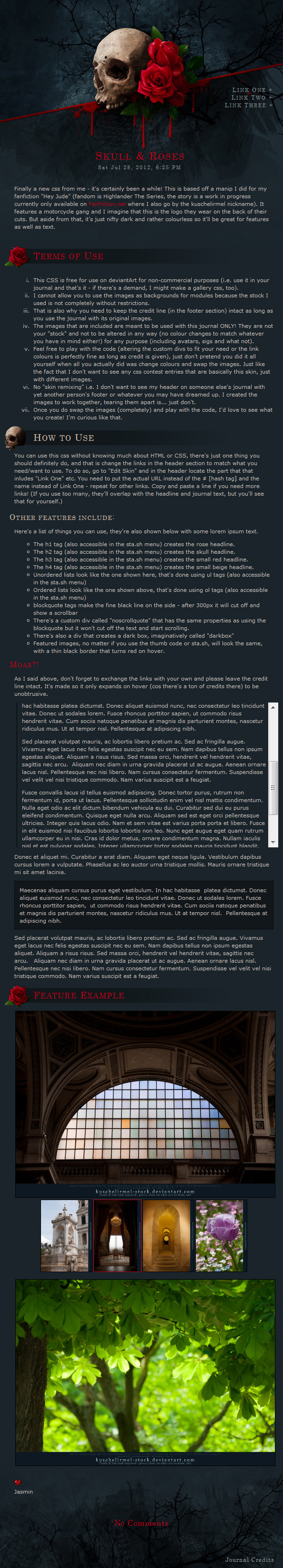
Skull and Roses - Free CSS by =kuschelirmel-stock
deviantART Related / deviantART Skins & Scripts / Journal & Gallery Skins / Installable Journal Skins
deviantART Related / deviantART Skins & Scripts / Journal & Gallery Skins / Installable Journal Skins
Featured by bradleysays
Suggested by SavageFrog
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
New Journal, Yeah!
Live Preview - [link]
Based on my fanfiction Hey Jude set in the Highlander universe. There's a motorcycle gang in there whose colours are a skull with roses, so that's the cover I'll be using for the story (once it's finished).
You need to be subscribed to use this feature!
You can use this css without knowing much about HTML or CSS, there's just one thing you should definitely do, and that is change the links in the header section to match what you need/want to use. To do so, go to "Edit Skin" and in the header locate the part that that inludes "Link One" etc. You need to put the actual URL instead of the # [hash tag] and the name instead of Link One - repeat for other links. Copy and paste a line if you need more links! (If you use too many, they'll overlap with the headline and journal text, but you'll see that for yourself.)
This journal was coded in gruze-style - if you need help on the customizing part (i.e. which code to use inside your journal) you will still find Journal CSS - Part 2 useful (even though it was written for the old style journals). My other tutorials on CSS can be found here
 Comments are always welcome and cherished - even if I may not have time to reply to all.
Comments are always welcome and cherished - even if I may not have time to reply to all.
Stock images & brushes courtesy of ~ChristasVengel-stock, *RiNymph-Stock, ~dazzle-textures, ~DadiLights, ~MouritsaDA-Stock, ~frozenstocks, ~PilgrimSoul, *joannastar-stock, ~Atenaispd, bittbox & =kuschelirmel-stock.
Design & coding by =kuschelirmel-stock.
Live Preview - [link]
Based on my fanfiction Hey Jude set in the Highlander universe. There's a motorcycle gang in there whose colours are a skull with roses, so that's the cover I'll be using for the story (once it's finished).
Terms of Use
- This CSS is free for use on deviantArt for non-commercial purposes (i.e. use it in your journal and that's it - if there's a demand, I might make a gallery css, too).
- I cannot allow you to use the images as backgrounds for modules because the stock I used is not completely without restrictions.
- That is also why you need to keep the credit line (in the footer section) intact as long as you use the journal with its original images.
- The images that are included are meant to be used with this journal ONLY! They are not your "stock" and not to be altered in any way (no colour changes to match whatever you have in mind either!) for any purpose (including avatars, sigs and what not).
- Feel free to play with the code (altering the custom divs to fit your need or the link colours is perfectly fine as long as credit is given), just don't pretend you did it all yourself when all you actually did was change colours and swap the images. Just like the fact that I don't want to see any css contest entries that are basically this skin, just with different images.
- No "skin remixing" i.e. I don't want to see my header on someone else's journal with yet another person's footer or whatever you may have dreamed up. I created the images to work together, tearing them apart is... just don't.
- Once you do swap the images (completely) and play with the code, I'd love to see what you create! I'm curious like that.
How to Use
You need to be subscribed to use this feature!
You can use this css without knowing much about HTML or CSS, there's just one thing you should definitely do, and that is change the links in the header section to match what you need/want to use. To do so, go to "Edit Skin" and in the header locate the part that that inludes "Link One" etc. You need to put the actual URL instead of the # [hash tag] and the name instead of Link One - repeat for other links. Copy and paste a line if you need more links! (If you use too many, they'll overlap with the headline and journal text, but you'll see that for yourself.)
Other features include:
- The h1 tag (also accessible in the sta.sh menu) creates the rose headline.
- The h2 tag (also accessible in the sta.sh menu) creates the skull headline.
- The h3 tag (also accessible in the sta.sh menu) creates the small red headline.
- The h4 tag (also accessible in the sta.sh menu) creates the small beige headline.
- Unordered lists look like the one shown here, that's done using ul tags (also accessible in the sta.sh menu)
- Ordered lists look like the one shown above, that's done using ol tags (also accessible in the sta.sh menu)
- blockquote tags make the fine black line on the side - after 300px it will cut off and show a scrollbar
- There's a custom div called "noscrollquote" that has the same properties as using the blockquote but it won't cut off the text and start scrolling.
- There's also a div that creates a dark box, imaginatively called "darkbox"
- Featured images, no matter if you use the thumb code or sta.sh, will look the same, with a thin black border that turns red on hover.
More Help:
This journal was coded in gruze-style - if you need help on the customizing part (i.e. which code to use inside your journal) you will still find Journal CSS - Part 2 useful (even though it was written for the old style journals). My other tutorials on CSS can be found here
Stock Credits:
Stock images & brushes courtesy of ~ChristasVengel-stock, *RiNymph-Stock, ~dazzle-textures, ~DadiLights, ~MouritsaDA-Stock, ~frozenstocks, ~PilgrimSoul, *joannastar-stock, ~Atenaispd, bittbox & =kuschelirmel-stock.
Design & coding by =kuschelirmel-stock.
© 2012 - 2024 kuschelirmel-stock
Comments94
Join the community to add your comment. Already a deviant? Log In




















![NON-CORE Custom Box Code [F2U]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/a91120e2-16ea-4498-96a6-4ff305b9313c/daohaol-4ddd687c-8cdb-4255-8922-d7b65f83404e.png/v1/crop/w_184)















