ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
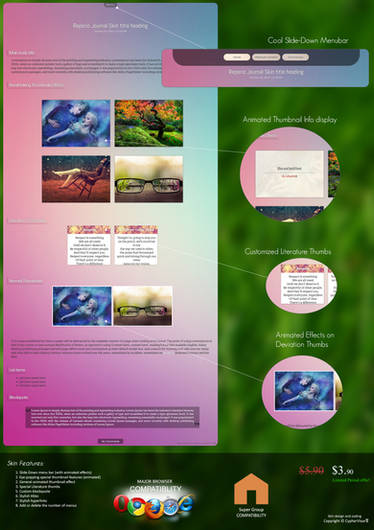
Live Preview: sta.sh/0vwhq9ehq5
This CSS is part of my new Journal CSS Gruze Style Tutorials (linked below), but if you want to use it for your journal without thinking about css at all, you're welcome to do that, too. Just please heed my rules (outlined below). Thank you!
Also, this is part of the Journal Skin January Project by bradleysays with the landscape prompt
 What you will learn in the tutorials:
What you will learn in the tutorials:
This CSS is part of my new Journal CSS Gruze Style Tutorials (linked below), but if you want to use it for your journal without thinking about css at all, you're welcome to do that, too. Just please heed my rules (outlined below). Thank you!
Also, this is part of the Journal Skin January Project by bradleysays with the landscape prompt
 What you will learn in the tutorials:
What you will learn in the tutorials:- Part 1 - [link]: Adding background images to your journal so that they fit together seamlessly, tips on which class to use for what purpose and how to properly set your margins, paddings and heights.
- Part 2 - [link]: Styling headlines, blockquotes, lists, thumbs and embedded deviations as well has what you can do with customn classes/divs.
What you won't learn: what CSS and HTML are from the ground up. To understand this tutorial, you should know what a class is, but you need to know nothing about the way dA handles CSS - that is what this tutorial is about.
- Part 1: Sunny Tree RAW fav.me/d73d51z
- Part 2: Sunny Tree FULL
Feel free to take these apart and use them as basis for your personal journal.
!!! Do NOT use the images! Create your own! Please adhere to my rules! !!!
![]() More Journal CSS - templates & tutorials
More Journal CSS - templates & tutorials
 Additional Resources:
Additional Resources:
Here's the list I promised.
- www.w3schools.com/css - great site to look up properties and their values, plus they have some tutorials about the basics and beyond!
- For German speakers, there's de.selfhtml.org/css, maybe a little outdated but imo faster to navigate than w3schools.
There are lots and lots of resources on dA about coding, specifically for dA journals and profiles. Here are some highlights:
- ginkgografix: Hosting Skin Images with Sta.sh - Making a Journal Layout - How to upload Journal Skins
- SimplySilent: Journal CSS for Dummies - Scrolling Widgets - Profile Directory Tutorial
- Celvas The perils of !important - CSS progress bar - Pushable Buttons
- miontre: Do it yourself Journal Skin - Creating Columns
- pica-ae: CSS Tricks: Responsive dA? - CSS Tricks: Limiting .text width
I am sure I forgot a ton ![]() sorry! Maybe remind me?
sorry! Maybe remind me?
 My Rules for using my Journal CSS:
My Rules for using my Journal CSS:
- You are not allowed to alter the images provided in any way! Not for yourself, not for others. That means: no colour changes, no adding of brushes, filters, characters or whatever else - either you use the images the way they are or you make your own from scratch. They are not intended for stock use either!
- If you want to alter the journal code a little for yourself (for example, if you need more boxes or titles or a menu with links or...) while keeping the images provided, go ahead. If you want to exchange the images for something you made for your own journal, go ahead.
- If you do make your own images and create a journal based upon one of mine (for your own use or for a friend), credit in the journal would be nice. If you altered the thing completely, a one-time mention of this account will do. If your layout still relies heavily on mine, a permanent credit would be appreciated.
- This should go without saying, but unfortunately it doesn't: Be so fair as to not enter css contests with one of my layouts or sell one of my layouts as "customized journal layout" or reupload one of my layouts as installable skin or template when all you did was swap the images (if you didn't even do that then you're a hopeless case anyway) - if you really make it your own, you can use my code to your heart's content, but pretending you did all the work when you couldn't even be bothered to change the colours will be a sure way to incite my wrath.
- My tutorials are not to be reposted elsewhere, neither in part nor in full! I wrote them and I spend a heck of a lot of time on each, my only reward being the comments left on them. If they get reposted in forums or wherever, I get zero feedback. If you want to show others one of my tutorials, link them to the tutorial in question or to the collection or to my page - maybe they'll find something else worthy of their attention?! - or if you want to blog about it, you can use the embed function (under "Share" on the right side of each deviation page).
- I do not allow translations of my tutorials (because when I don't speak the language I cannot do a quality check)
tree from archaeopteryx-stocks & clouds from LilsRaven
© 2014 - 2024 kuschelirmel-stock
Comments7
Join the community to add your comment. Already a deviant? Log In
Going to be using this amazing skin all credit to you hun <3